Hi Friends, so here I’m with yet another short tutorial. Well I never thought of making a post on this before I got many messages asking for it. Yes, I’m talking about Post Images. The different questions that I received by many of my readers were like;
“Man, How do you make your Blog Post Images? “
“How much Time does it takes for you to make your blog images?”
“How do you make such awesome images for your blog posts?”
Here’s a usual FB Post that I do before writing an article. Got good response 😉
Here’s a usual FB Post that I do before writing an article. Got good response 😉
(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = “//connect.facebook.net/en_US/all.js#xfbml=1”; fjs.parentNode.insertBefore(js, fjs); }(document, ‘script’, ‘facebook-jssdk’));
Post by Iftekhar Ahmed.
Though I answered them all, about how I make such images but still to answer all these questions at once so that it never remains a mystery in their minds, I have come up with this post “How do I Make my Blog Post Images”
One thing I would like to add here is that I myself don’t think that my images are the best but yes I always try to do my best to keep it simple, unique and attractive, And I feel I’m doing well! Am I ??
I don’t do anything special, Neither I’m a photoshop expert nor I spend hours making my post pic. All I do is something so damn easy that you will feel funny after reading this. So let me dig up the hole so that you can have a read at it.
How to Make Stunning Post Images for Blog
Well, first question that you might want to ask is “How do you take/from where do you pick images for your blog?” So to be very honest and frank, I just do a simple google image search related to my post keyword and pick the most powerful image keeping in mind about the fact that I have to add my own text and effects into it.
The second thing that you all might be wondering about would be “Which Software/Tool iftiSEO uses to make such awesome post images”.
So first let me take a deep breathe coz what I’m about to type or what you’re about to read might not sound true or might sound as a joke. 😛
Breathe 😛
Hmmm!! So friends I use the Microsoft’s Built-in image processing tool named “Paint”. You all must have used it sometime in your life, but for me it’s a must have tool as all my images are being made/processed through that piece of software. It takes me only 10 minutes at max for making my image (This includes searching picture from Google and then making it on Paint)
How to Make Cool & Stunning Blog Post Images
To make it simple to understand I decided to just randomly show some snaps of how I use that tool to make things look cool.
Let me show you how I made my previous image of my post “Bypass Adsense 6 Month Restriction: Monetize 1 Day Old Blogspot Blog”
- Get a Relevant Image related to your keyword from Google Image Search
- After picking/saving up your desired image open it up using Paint software.
- Now Comes the main part!! What I do in all of my images is, I first give a border to the image with a dark border color.I then add Post Title text onto the picture and then add border to the text as well. Moreover, Using color variations and size variations make the image look more classy and attractive. Here’s what you can make up with this simple image.
- The most important of all is the Font selection and the Font Color you choose. I only use a single font family for all of my new post images. The Font family I used is named as “@Kozuka Gothic”. There are around 10 fonts that come under this name, and can be easily be found on the internet. So my recommendation is to get these fonts and start making use of them in your blog post images.
Example 2
Above I have showed you a basic example of how I make an appealing post image from a simple image. Now let me finish this thing up by showing the example of making the image for this post itself.
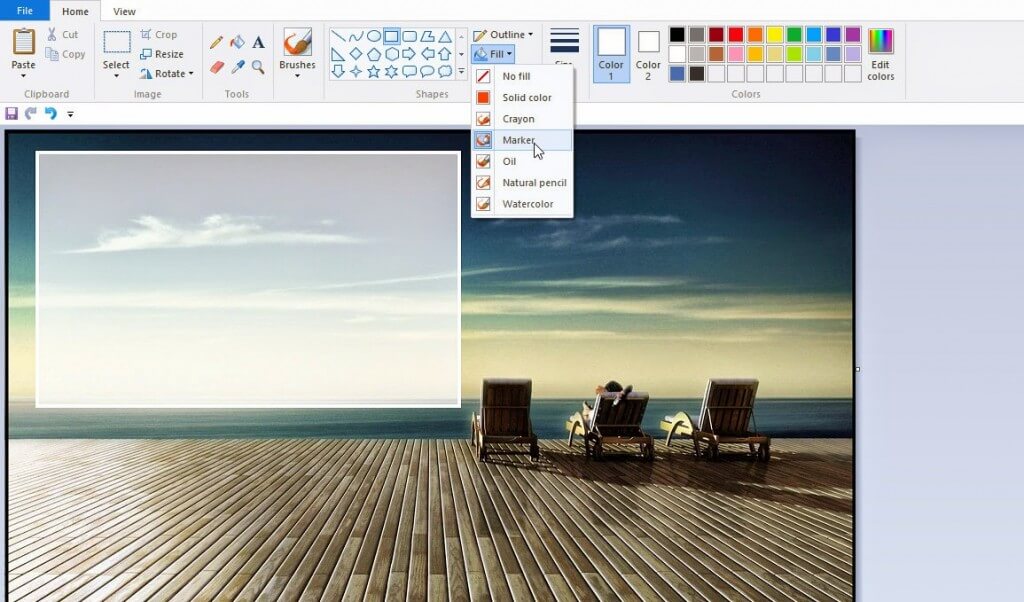
- Opened up the selected image on paint. As Seen in snapshot below
- Added A Black Color Rectangular Border and then Added another Rectangular Shape inside the image, but this time selected FILL as “Maker”. This added the white blurry box in the image as shown below. You can also change the color of the Fill by changing Color 1 to any color you like.
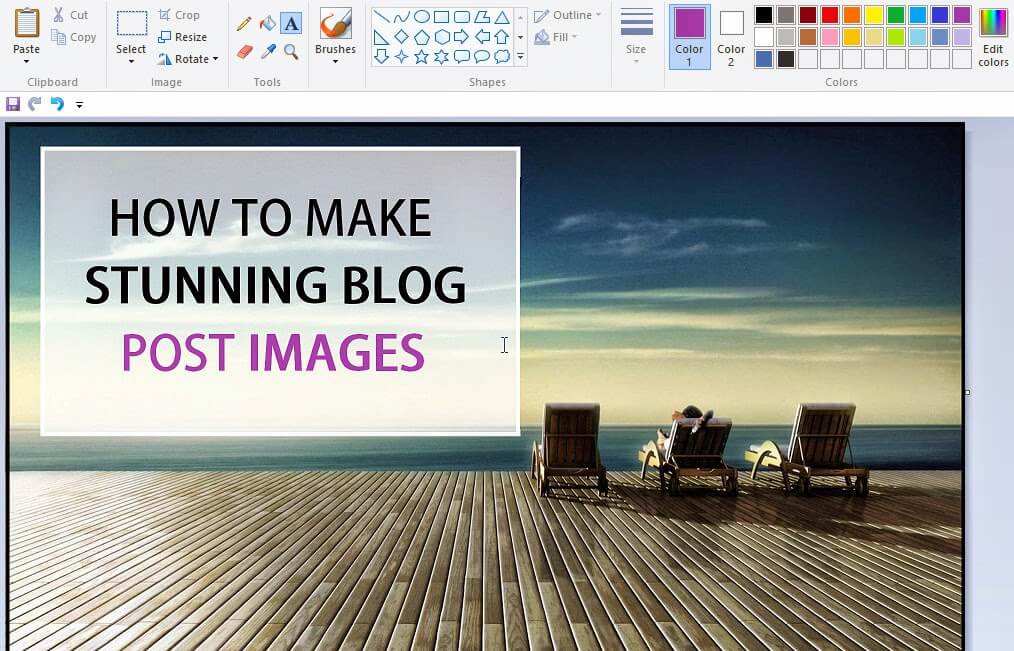
- Added Text in that box by using the Text tool. I used my desired font (@kozuka Gothic Pro in this case) and changed the font size, color and property (Bold) accordingly
- Added the final Text “iftiSEO” at bottom, using the same font as shown in the screenshot.
- This way the final image is being made in just 3 minutes without facing any difficulty. The final image is on top of this post, scroll to top to view the final image.
Also Read: Funny Google Tricks
So you guys have seen how easy it was for me to make a cool post image. This is how I made all my previous post images. This will be easy for you too and I’m sure you’ll be producing some of the best post images from now onwards. I hope you liked this simple tutorial. The tutorial that might not make sense to many but the results can be very much effective as we all are very well aware of what role a Post Image play in your blog.










4 Responses
Simple and helpful technique you revealed sir. This is really awesome.
nice post sir thanks for revealing……
If we use like that,
What about copyright issue?
Biggest secret revealed by Ifti….great post buddy….i never expected MS-Paint in this post….gonna give a try today….thanks for this valuable post…
Comments are closed.